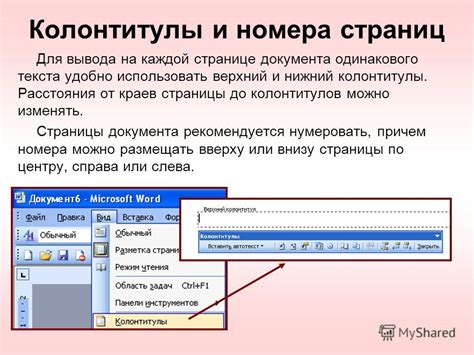
Колонтитулы – важный элемент верстки и оформления документов. Они представляют собой текст, размещаемый в верхней или нижней части страницы, и обычно содержат информацию о документе: название, номер страницы, дату и другие сопутствующие данные.
Назначение колонтитулов варьируется в зависимости от типа документа. В научных работах они могут включать название статьи, название журнала, авторов, а также номера страницы. В бизнес-документах колонтитулы могут содержать компаниию информацию о компании, дату, лого и другую сопутствующую информацию.
Однако главная функция колонтитулов – обеспечить удобство чтения и ориентацию в тексте. Они позволяют читателю быстро найти нужную информацию на странице, а также дать общую ориентацию в документе. Колонтитулы также могут быть полезны при печати документов, чтобы обозначать номер каждой страницы.
Колонтитулы: что это и для чего нужны?

Основная цель колонтитулов – обеспечить удобство для читателей и организовать контент на странице. Они позволяют быстро найти нужную информацию, установить принадлежность документа к конкретному проекту или автору и легко ориентироваться в тексте.
Колонтитулы также могут содержать ссылки на другие страницы документа или внешние ресурсы, помогая читателю быстро перемещаться по материалу и получать дополнительную информацию.
Они часто используются в профессиональных документах, таких как отчеты, презентации, бизнес-планы. Кроме того, колонтитулы часто применяются в публикациях, книгах, журналах и веб-страницах.
Определенные элементы, которые часто включаются в колонтитулы, включают название документа, номер страницы, имя автора или компании, дату и время создания, логотип или водяной знак.
В целом, колонтитулы способствуют упорядочиванию и облегчают навигацию по документу, делая его более понятным и профессиональным.
Назначение и функции колонтитулов на сайте

Одна из основных функций колонтитула - предоставление навигационных ссылок, которые помогают пользователям перемещаться по сайту. Это может быть ссылка на главную страницу, разделы сайта, контактную информацию или другие важные страницы. Наличие этих ссылок в колонтитуле упрощает навигацию и позволяет пользователям быстро находить нужную информацию.
Колонтитулы также могут содержать информацию о авторском праве, дате публикации или других метаданных сайта. Это позволяет посетителям быстро определить актуальность информации, а также позволяет авторам контента защитить свои права.
Кроме того, колонтитулы могут содержать социальные кнопки, позволяющие пользователям легко поделиться контентом с друзьями или подписаться на аккаунты в социальных сетях. Это помогает увеличить видимость и распространение контента, а также укрепляет связь сайта с социальными платформами.
Некоторые сайты используют колонтитулы для отображения дополнительной информации, например, адреса и контактной информации компании. Это особенно полезно для бизнес-сайтов, которые предоставляют услуги или продукты, и позволяет пользователям легко находить контактную информацию, если возникают вопросы или необходимо связаться.
В целом, колонтитулы играют важную роль в создании удобного и информативного пользовательского опыта на сайте. Они помогают улучшить навигацию, предоставить необходимую информацию и повысить уровень взаимодействия с посетителями сайта.
Как создать и настроить колонтитул на сайте

Для создания колонтитула на веб-странице можно использовать HTML и CSS. Для начала нужно определить место, где будет размещаться колонтитул – вверху или внизу страницы. Далее создается HTML-элемент, который будет содержать информацию колонтитула. Обычно для этого используется элемент <footer>. Внутри этого элемента можно разместить другие элементы, такие как <p> для текста и <a> для ссылок.
Чтобы стилизовать колонтитул, можно использовать CSS. С помощью CSS можно задать размеры и расположение колонтитула, а также изменить его внешний вид, добавив цвет, фон или границы. Для стилизации колонтитула можно использовать классы или идентификаторы, чтобы применить стили к определенным элементам внутри колонтитула.
Еще одним важным аспектом при создании и настройке колонтитула на сайте является его адаптивность. Колонтитул должен выглядеть хорошо и быть удобочитаемым на различных устройствах и экранах. Для этого можно использовать медиа-запросы в CSS, чтобы определить стили для разных ширинах экрана.
Важно также помнить о правилах доступности и удобства использования. Колонтитул должен быть понятным и легко читаемым для всех пользователей, включая тех, кто использует чтение с экрана или имеет ограниченные возможности.
Пример кода HTML для создания колонтитула:
```html
Название сайта
Автор: Имя автора
© Год. Все права защищены.
Таким образом, создание и настройка колонтитула на сайте включает определение места размещения, создание HTML-элемента для колонтитула и его стилизацию с использованием CSS. Обеспечение адаптивности и доступности являются важными аспектами при разработке колонтитула.