Веб дизайнеры и фронтенд разработчики - две важные профессии в сфере веб-разработки, которые часто соседствуют друг с другом. Однако, у них разные роли и ответственности в создании веб-сайтов или приложений.Веб дизайнер занимается творческим процессом создания дизайна веб-страницы. Он работает над внешним видом и оформлением сайта, включая выбор цветовой палитры, шрифтов, композиции, элементов интерфейса. Веб дизайнер создает макеты и прототипы, чтобы продемонстрировать клиенту или команде разработчиков, как будет выглядеть готовый проект. Он уделяет внимание использованию принципов эргономики и юзабилити, чтобы гарантировать удобство использования сайта пользователями.Фронтенд разработчик, с другой стороны, отвечает за превращение дизайна веб-страницы в рабочий сайт или приложение. Он программирует клиентскую часть веб-сайта, то есть то, что видит пользователь в браузере или на устройстве. Фронтенд разработчик использует языки программирования, такие как HTML, CSS и JavaScript, чтобы создать интерактивные элементы на странице, обеспечить отзывчивый дизайн для разных устройств и браузеров, а также обеспечить правильную работу сайта или приложения.
Различия между веб дизайнером и фронтенд разработчиком

Веб дизайнеры и фронтенд разработчики играют важные роли в создании веб-сайтов, но их задачи и навыки отличаются друг от друга.
Веб дизайнеры обычно ответственны за создание визуального интерфейса веб-сайта. Они занимаются разработкой дизайн-концепций, выбором цветовой схемы, шрифтов и размещением информации на страницах. Веб дизайнеры также могут создавать графические элементы, иллюстрации и иконки для веб-сайтов. Их цель - создать привлекательный и удобный пользовательский интерфейс.
Фронтенд разработчики, с другой стороны, отвечают за создание кода, который делает веб-сайт интерактивным и функциональным для пользователя. Они используют языки программирования, такие как HTML, CSS и JavaScript, для создания и настройки структуры, внешнего вида и поведения веб-сайта. Фронтенд разработчики работают непосредственно с дизайнерами, чтобы преобразовать их дизайн-концепции в рабочий код.
В зависимости от задач и требований проекта, веб дизайнеры и фронтенд разработчики могут взаимодействовать друг с другом и сотрудничать на некоторых этапах создания веб-сайта. Например, веб дизайнеры могут консультироваться с фронтенд разработчиками о том, какие графические элементы могут быть эффективно реализованы с помощью кода, а фронтенд разработчики могут предлагать варианты реализации интерактивных элементов, чтобы улучшить пользовательский опыт.
В целом, веб дизайнеры и фронтенд разработчики вносят существенный вклад в процесс создания веб-сайтов, воплощая в жизнь визуальные и функциональные аспекты. Их навыки и задачи могут перекрываться, но в конечном итоге они дополняют друг друга и обеспечивают качественный результат.
Знания и компетенции

Веб-дизайнеры и фронтенд разработчики обладают различными знаниями и компетенциями, которые помогают им выполнять свои задачи веб-проектов. Вот некоторые из основных различий:
- Дизайн: Веб-дизайнеры обладают навыками визуального дизайна и эстетической оценки, они знают, как создавать привлекательные и удобные интерфейсы для пользователей. Фронтенд разработчики, хотя и имеют ограниченные навыки в области дизайна, тем не менее обладают знаниями о том, как перевести дизайн в код и сделать его интерактивным.
- Языки программирования: Фронтенд разработчики должны быть знакомы с языками программирования, такими как HTML, CSS и JavaScript, чтобы создавать и разрабатывать интерфейсы веб-сайтов. Веб-дизайнеры, с другой стороны, могут знать основы этих языков, но их главная цель - создание визуального контента, а не программирование.
- Инструменты и программное обеспечение: Веб-дизайнеры часто используют графические редакторы, такие как Adobe Photoshop, Illustrator и Sketch, чтобы создавать макеты визуального контента. Фронтенд разработчики также используют графические редакторы, но их основными инструментами являются интегрированные среды разработки (IDE), текстовые редакторы и браузерные инструменты разработчика.
- Управление проектом и коммуникация: Веб-дизайнеры часто работают с клиентами и участвуют в управлении проектами, определяя требования клиентов, создавая макеты и обеспечивая соответствие результатов клиентским целям. Фронтенд разработчики в основном фокусируются на технической стороне разработки, но часто взаимодействуют с дизайнерами и другими членами команды в процессе разработки проекта.
В целом, веб-дизайнеры и фронтенд разработчики имеют различные наборы навыков и компетенций, которые дополняют друг друга и помогают создавать качественные и привлекательные веб-проекты.
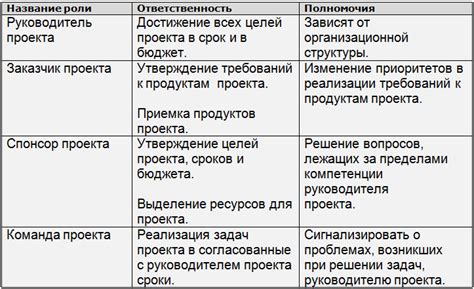
Роли и обязанности в проекте

Веб дизайнер занимается созданием визуального концепта и дизайном веб-сайта. Он обладает навыками работы с графическими редакторами, такими как Photoshop или Sketch, и может создавать уникальные макеты и рисунки для сайта. Веб дизайнер также определяет цветовую схему, шрифты и компоновку элементов на странице.
Фронтенд разработчик, с другой стороны, отвечает за техническую реализацию дизайна и добавление интерактивности на сайт. Он пишет HTML, CSS и JavaScript код, чтобы создать веб-страницы, которые соответствуют заданному дизайну и обладают функциональностью. Фронтенд разработчик также отвечает за оптимизацию и тестирование сайта, чтобы убедиться, что он работает должным образом на разных устройствах и браузерах.
В проекте веб дизайнер и фронтенд разработчик часто работают вместе, обмениваясь идеями и совместно разрабатывая концепцию и внешний вид сайта. Веб дизайнер создает макеты и предоставляет их фронтенд разработчику, который в свою очередь реализует дизайн с использованием своих технических знаний.
Таким образом, веб дизайнер и фронтенд разработчик выполняют разные, но взаимосвязанные роли в проекте создания веб-сайта. Они обеспечивают, что сайт имеет красивый и привлекательный внешний вид, а также функционирует должным образом для пользователей.
Креативность и технические навыки

Веб-дизайнеры работают с графическими программами, такими как Adobe Photoshop или Illustrator, для создания макетов и дизайна веб-сайтов. Они также часто используют CSS (каскадные таблицы стилей), чтобы придать стилистическую свежесть и уникальность дизайну. Веб-дизайнеры умеют подбирать цветовые схемы, шрифты и размещать элементы на странице таким образом, чтобы они максимально соответствовали целям и требованиям заказчика.
С другой стороны, фронтенд разработчики обладают специализированными техническими знаниями и умениями, которые позволяют им создавать интерактивные и функциональные веб-страницы. Они отвечают за программирование и реализацию интерфейса, используя HTML, CSS и JavaScript. Они должны уметь обрабатывать данные, работать с базами данных и интегрировать сторонние приложения и сервисы. Также разработчики должны следить за совместимостью своего кода с различными браузерами и устройствами.
Оба специалиста, веб-дизайнер и фронтенд разработчик, имеют важные роли в создании функционального и эффективного веб-сайта. Веб-дизайнер отвечает за визуальную привлекательность и удобство использования, а фронтенд разработчик - за технические реализацию и функциональность. Оба специалиста должны иметь понимание основных принципов веб-дизайна и разработки, а также тесно сотрудничать друг с другом для достижения общей цели - создания качественного сайта, который удовлетворяет требованиям и ожиданиям пользователей.
| Креативность и технические навыки |
|---|
| Для эффективной работы веб-дизайнеру необходимо обладать креативным мышлением и художественным вкусом. Фронтенд разработчик, с другой стороны, нуждается в специализированных технических знаниях и навыках программирования. Веб-дизайнеры используют графические программы и CSS для создания макетов и стилизации веб-сайтов, в то время как фронтенд разработчики работают с HTML, CSS и JavaScript для создания интерактивных и функциональных страниц. Оба специалиста должны тесно сотрудничать, чтобы обеспечить достижение общей цели - создание привлекательного, удобного и функционального веб-сайта. |
Взаимодействие с другими специалистами

Веб дизайнеры и фронтенд разработчики тесно взаимодействуют с другими специалистами в процессе создания веб-сайтов и приложений. Их работа зависит от координации и сотрудничества с другими членами команды проекта, включая бэкенд разработчиков, UX-дизайнеров, графических дизайнеров и менеджеров проекта.
Веб дизайнеры обычно начинают работу над проектом с консультации с клиентом или менеджером проекта. Они обсуждают требования клиента, его визуальные предпочтения и цели, чтобы создать дизайн, который отражает их идеи и требования. В этом процессе веб дизайнеры могут взаимодействовать с менеджерами проекта, чтобы обсудить график и бюджет проекта.
После консультации веб дизайнер передает свои концепции и макеты графическому дизайнеру. Графический дизайнер работает над дизайном в Photoshop или другом графическом редакторе, создавая изображения, которые будут использоваться на веб-сайте или в приложении. Веб дизайнер обычно обсуждает свои идеи и требования с графическим дизайнером, чтобы создать соответствующий визуальный образ проекта.
Фронтенд разработчики также взаимодействуют с другими специалистами в процессе создания веб-сайтов и приложений. Они работают с бэкенд разработчиками, чтобы интегрировать фронтенд и бэкенд, обеспечивая правильное функционирование и взаимодействие между пользовательским интерфейсом и серверной частью системы.
Фронтенд разработчики также сотрудничают с UX-дизайнерами, чтобы обеспечить удобство использования и хорошую пользовательскую опытность на веб-сайте или в приложении. Они используют принципы UX-дизайна, такие как дружественный интерфейс, понятная навигация и аккуратное размещение элементов на странице, чтобы создать приятный и удобный пользовательский интерфейс.
Взаимодействие с другими специалистами является важной частью работы веб дизайнеров и фронтенд разработчиков. Это позволяет им создавать современные и инновационные веб-проекты, соответствующие требованиям клиента и ожиданиям пользователей.